728x90
반응형
SMALL
🤡 jquery 란?
- javascript의 라이브러리. 간단한 문법으로 ajax를 사용할 수 있게 해줌
🤡 ajax 란?
- javascript를 사용한 비동기 통신
- 자바스크립트를 통해서 서버에 데이터를 요청하는 것
- 새로고침을 하지 않아도 되고, 자원과 시간을 절약할 수 있음
👉 필요한 데이터를 받아서 페이지의 이동없이 브라우저의 일부분만 업데이트하는 방법
🤡 CDN 이란?
- Content Delivery Network의 약자로 컨텐츠를 전달하는 네트워크
- 접속자가 인터넷상에서 가장 가까운곳의 서버로 컨텐츠를 전송받아 트래픽이 특정 서버에 집중되지 않고 각 서버로 분산되도록 하는 기술
- ex) 부트스트랩 CDN

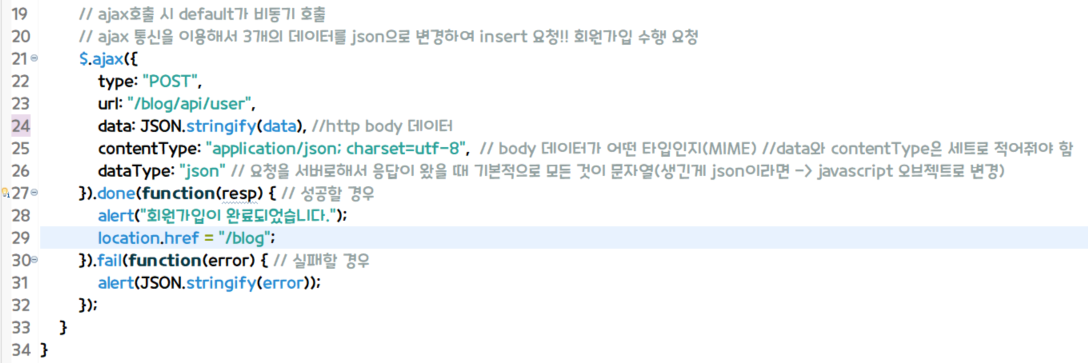
스프링부트 강좌 38강(블로그 프로젝트) - 회원가입하기 Ajax 요청을 듣다가 분명히 작동해야 하는데 버튼을 눌러도 done으로 넘어가지 않았다.

크롬 개발자도구(F12)를 눌러서 콘솔창을 킨 다음 다시 버튼을 눌러 보니 아래와 같은 에러가 떴다.
제이쿼리 자체가 로드가 되지않았다는 것을 알 수 있었는데 부트스트랩 코드를 사용했기 때문에 완벽하다고 생각했다.

<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.slim.min.js"></script>
다행히 친절하신 분의 댓글을 보니 이 부분이 문제였다. (없었으면...포기했..)
부트스트랩에선 jquery의 slim 버전을 가져온다고 하는데 slim 버전에서는 ajax가 지원을 하지 않는다고 한다.
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script>
이렇게 바꿔줬더니 작동을 했다.
728x90
반응형
LIST
댓글